🚀 Un modèle moderne et minimaliste pour FiveM développé avec React et TypeScript.
Caractéristiques
- Aide facultative contre la faim et la soif 🍔💧
- Fonctionnalité de la ceinture de sécurité (QBCore (uniquement) 🏎️
- Suivi du stress du joueur, avec des améliorations de l'interface utilisateur pour un look plus propre ! 🎮
Restez à l'écoute des mises à jour et des nouvelles fonctionnalités au fur et à mesure que nous peaufinons ! Vos commentaires sont inestimables ! 💡
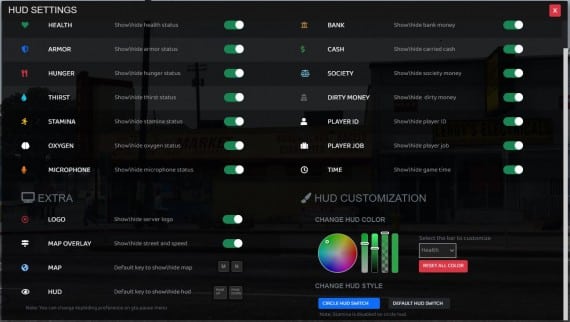
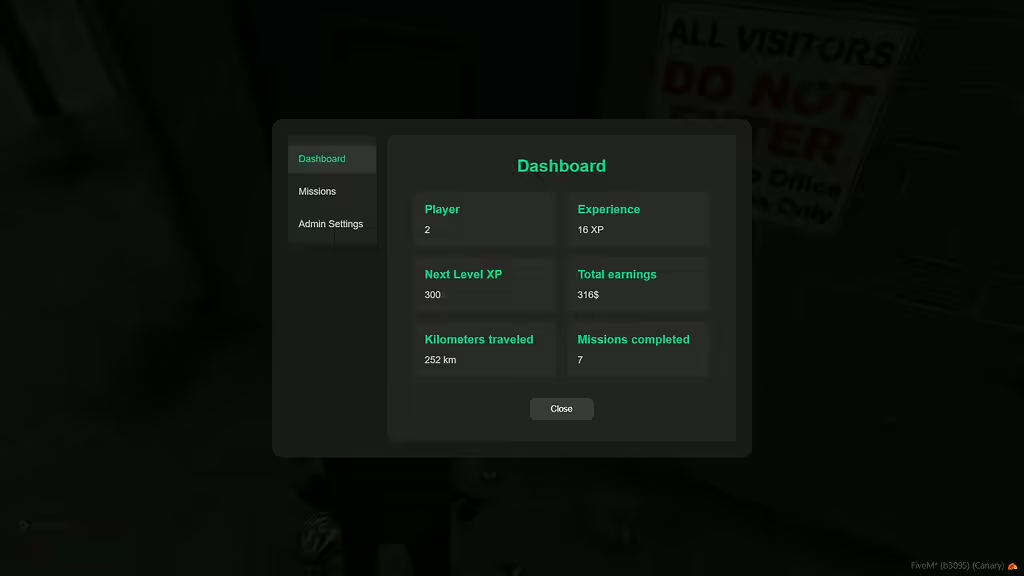
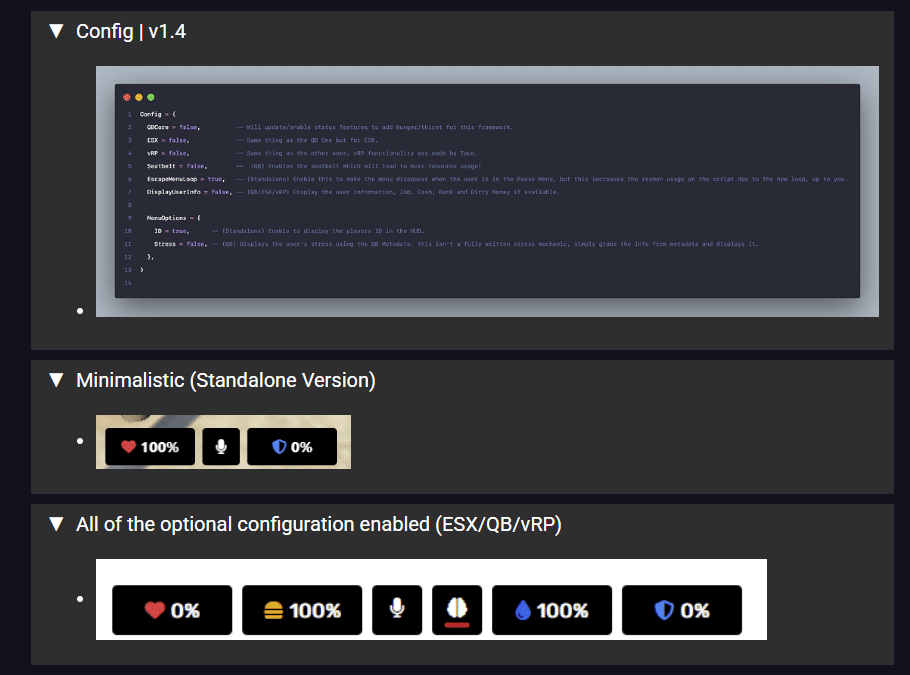
Aperçu

Télécharger
FAQ
Q1 : Qu'est-ce que le V-HUD ?
A1 : V-HUD est un HUD moderne et minimaliste pour FiveM développé à l'aide de React et TypeScript, conçu pour améliorer votre expérience de jeu avec une interface épurée.
Q2 : Quelles fonctionnalités offre le V-HUD ?
A2 : V-HUD inclut un support optionnel pour Hunger and Thirst 🍔💧, la fonctionnalité de ceinture de sécurité pour les serveurs basés sur QB 🏎 et le suivi du stress des joueurs, ainsi que des améliorations de l'interface utilisateur pour un look plus soigné ! 🎮
Q3 : Le V-HUD est-il stable ?
A3 : V-HUD est actuellement en cours de développement, des bugs sont donc à prévoir. Nous apprécions vos commentaires pour nous aider à améliorer le HUD !
Q4 : Comment fonctionne la fonctionnalité de ceinture de sécurité ?
A4 : Actuellement, la fonctionnalité de ceinture de sécurité est disponible exclusivement pour les frameworks QB. Elle permet aux joueurs d'attacher/détacher leur ceinture de sécurité lorsqu'ils sont dans un véhicule.
Q5 : Y aura-t-il des mises à jour du V-HUD ?
A5 : Oui ! Nous allons continuellement peaufiner le V-HUD et ajouter de nouvelles fonctionnalités en fonction des commentaires des utilisateurs. Restez à l'écoute des mises à jour ! 💡