FiveM LiveKarte

Ein Echtzeit-Live-Kartenskript für FiveM – Dieser Mod ermöglicht die Anzeige einer Live-Karte der Spielwelt, wodurch die Verwaltung, Interaktion und Verbesserung des gesamten Spielerlebnisses erleichtert wird. Er enthält sowohl eine serverseitige Ressource als auch eine Weboberfläche.
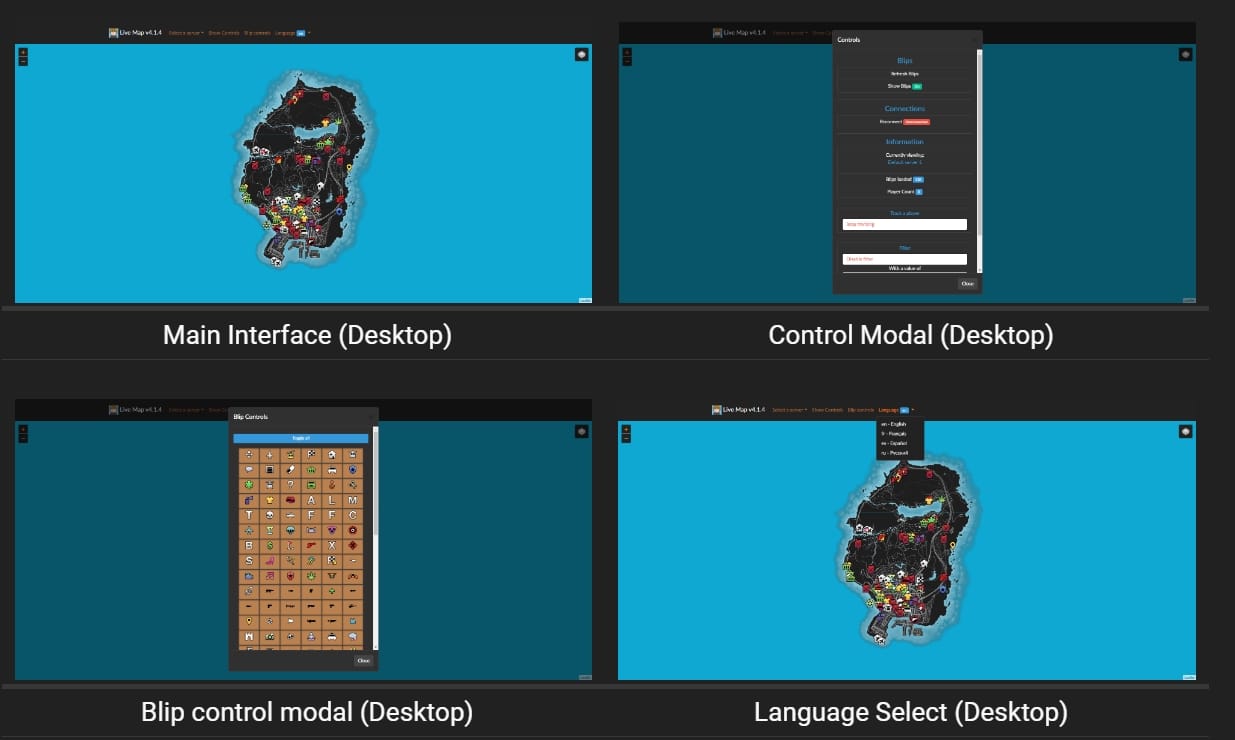
Vorschau
Hier ist eine kurze Vorschau, wie die Live-Karte in Aktion aussieht.

Ressource herunterladen
Über den Mod
Zweck: Das Live Karte Mod wurde entwickelt, um die Karte Ihres FiveM-Servers in Echtzeit zu visualisieren. Egal, ob Sie ein Administrator sind, der die Standorte der Spieler überwachen möchte, oder ein Spieler, der sehen möchte, was in der Stadt passiert, dieser Mod ist Ihre Lösung.
Verbessert das Gameplay: Der Mod fügt eine neue Immersionsebene hinzu und ermöglicht es den Spielern, mit der Live-Karte zu interagieren. Administratoren können Spielsitzungen problemlos verwalten und überwachen und so die gesamte Serververwaltung verbessern.
Einzigartige Aspekte: Der Mod ist in zwei Teile aufgeteilt – die serverseitige Ressource (Live-Karte) und die Weboberfläche (Live_Map-Schnittstelle). Diese Trennung gewährleistet Flexibilität und Benutzerfreundlichkeit, zugeschnitten auf die spezifischen Anforderungen Ihres Servers.
Installationsanleitung
Installieren Live-Karte
- Laden Sie die neueste Version herunter:
- Extrahieren Sie den Inhalt:
- Legen Sie die Dateien in einen eigenen Ordner, z. B.
Ressourcen/Live_Karte.
- Legen Sie die Dateien in einen eigenen Ordner, z. B.
- Konfigurieren
server.cfg:- Öffnen Sie Ihr
server.cfgDatei. - Fügen Sie die folgende Zeile hinzu:
Live-Karte starten
- Öffnen Sie Ihr
- Starten Sie Ihren Server:
- Führen Sie Ihren Server aus und prüfen Sie, ob in der Konsole die folgende Ausgabe angezeigt wird:
1 2 3 Live_map.net geladen, ... Ressource gestartet: live_map
Installieren Live_Map-Schnittstelle
- Laden Sie die neueste Version herunter:
- Extrahieren Sie auf Ihren Webserver:
- Platzieren Sie die Dateien in einem eigenen Verzeichnis auf Ihrem Webserver.
- Konfiguration umbenennen:
- Umbenennen
config.beispiel.jsonZuconfig.json.
- Umbenennen
- Bearbeiten Sie die Konfiguration:
- Offen
config.jsonund passen Sie die Werte Ihren Servereinstellungen entsprechend an.
- Offen
- Installation überprüfen:
- Überprüfen Sie, ob alles funktioniert, indem Sie zur URL Ihrer Weboberfläche navigieren.
Fügen Sie Ihrer Datei server.cfg Folgendes hinzu.
setze socket_port 30121 setze livemap_debug auf „warnen“ # auf „[alle]“ „Trace“, „Debuggen“, „Info“, „Warnen“, „Fehler“, „Schwerwiegend“, „Aus“ setze blip_file auf „server/blips.json“ setze livemap_access_control auf „*“ setze livemap_use_nucleus auf „true“ # Erlaube livemap, einen sicheren Reverse-Proxy unter Verwendung des Nucleus-Projekts einzurichten. sichere live_mapBleiben Sie dran für Updates, Verbesserungen und neue Funktionen. Wenn Sie auf Probleme stoßen oder Vorschläge haben, können Sie sich gerne über die Dokumentationsseiten oder unsere Community-Foren an uns wenden.